Express를 사용해야 할 이유 (2) - Microframework
이 글은 microframework라는 개념과 express의 용도를 연관지어 생각해본다. 이 글은 기술적으로 사실이라고 검증되지 않은 내용이 포함되며 데이터에 근거한 결론보다 생각 위주로 작성됨을 미리 알린다.
대략 2주 전 Express를 사용해야 할 이유 (1)을 쓰면서 왜 Express를 많이 쓰는걸까? 생각을 많이 해봤지만 결론을 내리지 못 했다. 아래는 당시 글에 작성했던 intro이다.
잠시나마 사용해본 Express는 내게 React 같았다. 무엇이든 할 수 있어 보였으나 직접 하기에는 매우 불편하고, 그러다보니 REST API를 작성할 때 이런 것까지 해야 돼? 혹은 이런 기능이 없어서 불편하네 등이 많았는데…
오늘이 되어서야 왜 Express가 기능이 적은지 알게 되었는데, 그 마법의 키워드는 바로 Microframework이다. (진지하게 이 키워드에 대해 오늘 이전에 들어본 적이 단 한 번도 없었다.)
Microframework란?
1. 정의: 최소 기능을 갖는 웹 애플리케이션 프레임워크 <-> full-fledged framework (필요한 기능은 대부분 갖춘 프레임워크를 의미)
2. 기능: Microframework는 서비스 개발 시 “주로“, “일반적으로“ 사용되는 공통적인 기능들을 제공하지 않는다. 제공하지 않는다는 그 기능들이란 대체로 아래와 같다.
- 인증, 인가
- ORM 혹은 DB 관련 기능
- 입력값 검증 / 보안 (Validation, Sanitation)
- 템플릿 엔진
3. 목적: Microframework는 작은 API 서버를 제작하는게 목적이다.
정리하자면 Microframework는 기능의 다양성이나 설계의 편리성보다 기능의 단순성이 더 우선된 프레임워크이다.
따라서 규모 있게 Monolith로 제작하는 경우 full-fledged framework를 사용하는 게 맞다고 본다. 실제로 Walamrt는 Node.js 기반으로 백엔드를 구성했지만 Commerce 기업이라 Hapi.js(full-fledged framework)를 직접 만들어서 사용하기도 하고 말이다.
Microframework의 종류
아래는 주요 언어의 Microframework의 목록의 일부다.
- Express.js for Node.js
- Flask for Python
- Sinatra for Ruby
- Spark for Java (NOT Apache Spark)
(더 많은 목록은 위키 백과 Microframework 문서 (EN)를 참고 바람.)
예상한 대로 Express.js도 microframework로 등재돼있다. Express 소개문에 “Fast, unopinionated, minimalist web framework for Node.js“ 라고 괜히 되어 있는 것이 아니다.
Netflix에서는 Restify라는 프레임워크를 예전부터 사용 중인데, Restify도 Microframework이다. Restify는 Semantically correct RESTful 을 지향한다. 온전히 REST API를 위한 기능만 제공하므로 Express 등에서 제공하는 템플릿 엔진 조차 없는데 기능의 단순함 측면에서 더 매력적이라고 할 수 있다. Restify는 또한 Connect 미들웨어를 지원하므로 Express 미들웨어와 호환된다.
아래는 Restify 공식 홈페이지에 나와있는 소개이다.
Meet Restify - A Node.js web service framework optimized for building semantically correct RESTful web services ready for production use at scale. restify optimizes for introspection and performance, and is used in some of the largest Node.js deployments on Earth.
Microframework가 Microservices에 좋을까?
아직 MSA에 대해 공부한 적 없기도 하고 이런 지식들이 쉬운 편이 아니라 좀 배워야 키워드 검색이 가능하기 때문에 Youtube와 여러 글들을 읽어보면서 느낀 점을 적으려 한다.
왜 restify를 사용하는지 추측해보자면 굉장히 많은 컨테이너에서 돌아가는 MSA를 구축할 때 작은 서비스가 유리하기 때문이 아닐까? Netflix는 (다른 기업들이 응당 그러하듯) MSA로 개발할 때 기능 단위로 분리하는데, Monolithic Service에 들어갈 많은 기능들이 기본 제공되지 않는 프레임워크가 가벼워지는데 유리한 것이다. (Netflix는 의사 결정 시 성능에 우선순위를 두는 듯 하다. 13년도에 Java에서 Node.js로의 이주를 시작한 것만 봐도.)
Node.js를 쓰는 대부분의 use case가 microframework가 필요해서일까?
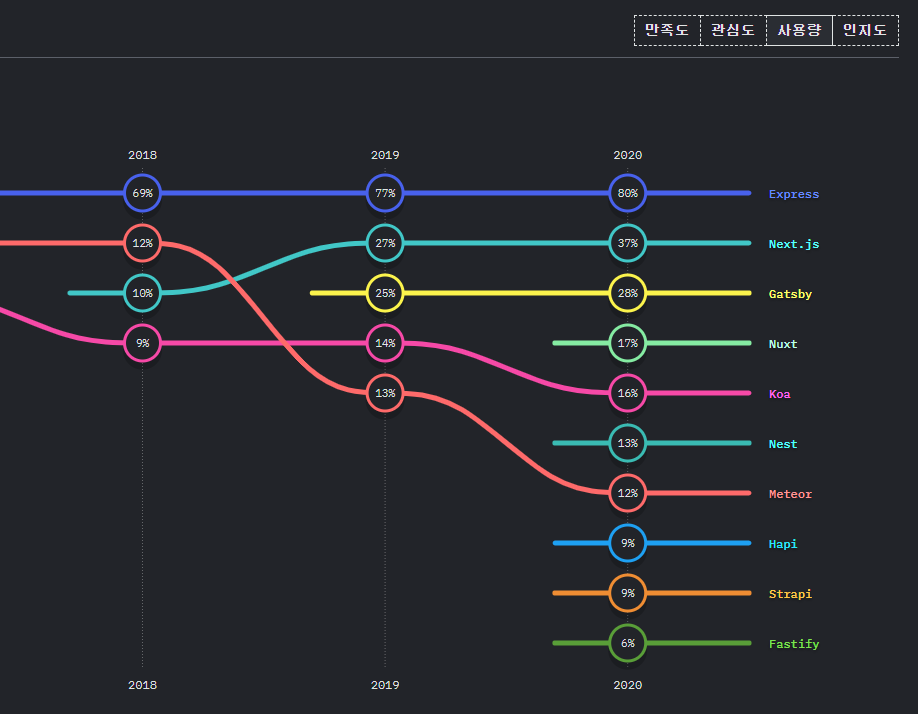
이전 글 내용 중 다운로드 수를 비교한 자료가 있었는데 Express가 압도적이었다. 같은 microframework이며 벤치마크(hello world)도 더 우수한 Koa가 그렇게 많이 사용되지 않는 점(약 21배 차이)은 이전 글에서도 다뤘듯 async/await 문법의 지원과 커뮤니티의 차이 때문임으로 보인다.
다운로드 수에 대한 요즘 생각:
러닝 커브. 많은 사람들이 Javascript가 배우기 쉽다고 말하며 그렇게 진입하는 사람이 적지 않다. 그저 React.js와 Express.js를 기초적인 수준에서 사용하는데 머무는 사람들이 정말 많다고 생각한다.
Netflix처럼 애초에 Managed로 환경 구성이 잘 된 경우라면 npm에서 다운로드 수 집계가 제대로 되지 않을 것 같다. (Proxy를 통한 캐싱 등) 즉 npm 다운로드가 현업 개발 시의 실제 사용 빈도를 정확히 나타내는 것도 아닐 수 있을 것이다.
따라서 단순히 npm 다운로드 수로 비교하는 것보단 실제로 돈을 벌고 많은 트래픽을 처리하는 기업에서 무슨 스택을 사용하는지가 더 중요할 것으로 보인다.
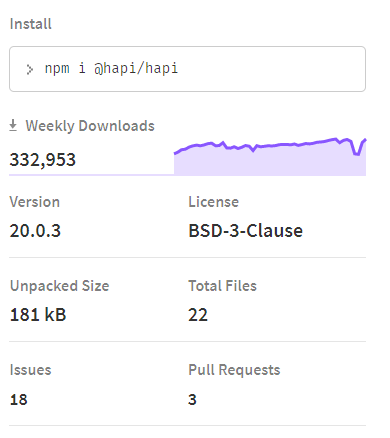
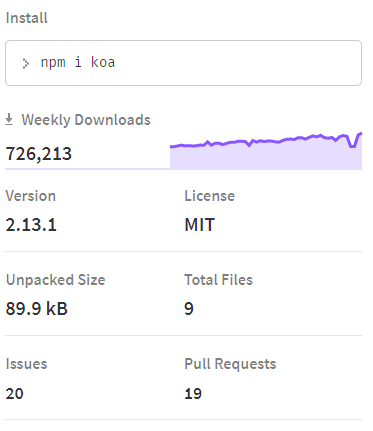
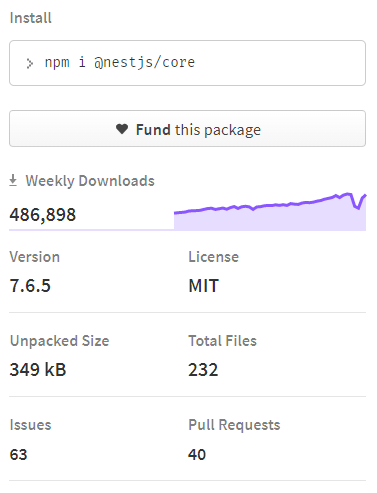
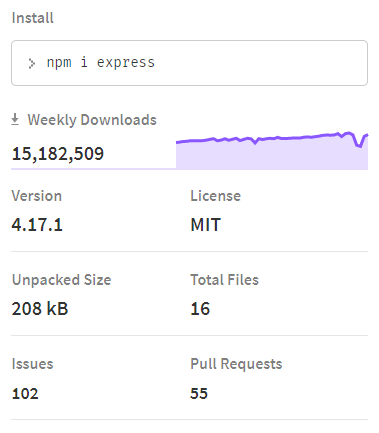
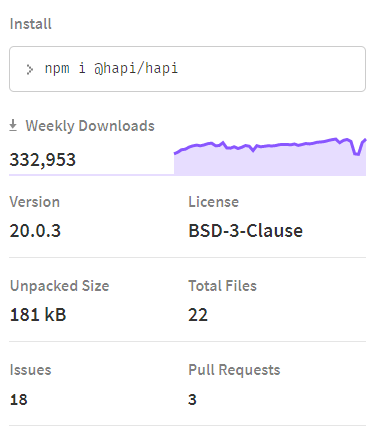
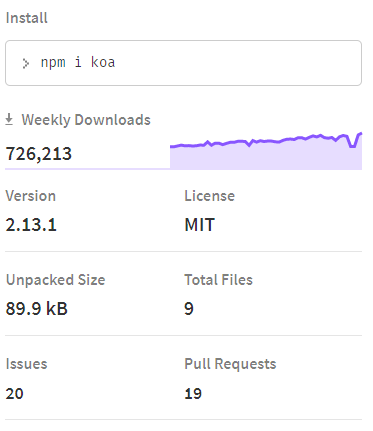
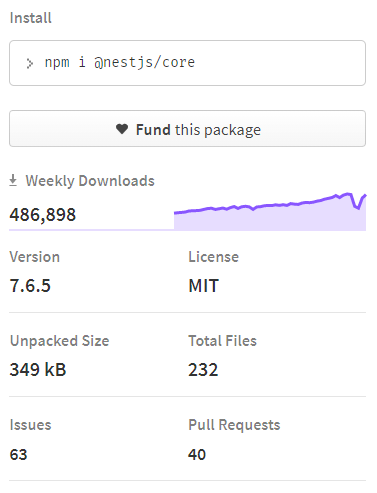
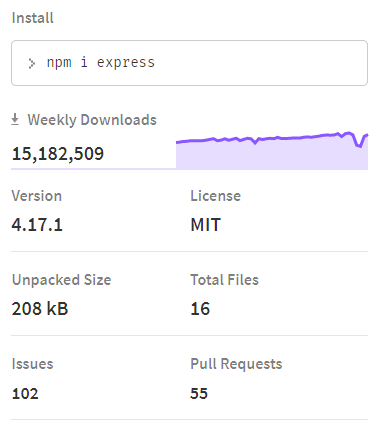
| Hapi | Koa | Nest | Express |
|---|---|---|---|
 |
 |
 |
 |
(참고로 restify는 12만, fastify는 19만 정도 된다. - fastify의 경우 Nest.js에서 사용되는 면이 있으니 참고)
다운로드 수를 유일한 척도로 삼고 맹신해서는 안 될 것 같다.
Express의 점유율이 매우 높다는 것을 microframework를 사용하는 숫자가 Node.js 백엔드 개발자 중에서 대다수라고 받아들이면 안 될 듯하다. Netflix의 경우는 MSA를 도입했기 때문이지만 트래픽이 많지 않은 기업들의 경우 아직 Monolithic이거나 작은 규모의 분산 시스템이면 충분할 거라고 생각하기 때문이다.
Node.js의 경우 …
- Javascript를 프론트엔드와의 공용어로 사용할 수 있다는 점
- SSR 시 코드 재사용이 가능하다는 점
- 백엔드 언어와 Javascript 간의 Context Switching이 사라진다는 점
- Interpreter 언어여서 Startup이 매우 빠르다는 점
- 모듈 생태계가 크다는 점이 장점
이런 장점 속에서 굳이 프레임워크에서 가치를 찾지 않으려는 경우도 많지 않을까?
다운로드 수가 많다고 해서 Express를 사용할 이유는 없다. 1편에서도 밝혔듯이 Javascript와 Node.js의 장점 자체도 이미 많으며 Express에서 조금 고생하면서 Monolithic 서비스 개발하는 것은 점진적으로 러닝 커브가 올라가는 형태라고 생각하고, 딱 그 정도 수준이 필요한 기업도 많을 거라고 생각한다.
아직 결론은 내릴 수 없을 것 같다.
아직 Node.js의 정수를 다 배우지 못 했기 때문에, 아직 MSA를 배우지 못 했기 때문에 정확한 판단을 내릴 수가 없다. 이것들을 어느 정도 습득하고 나서 정말 왜 Express가, Express만이 이렇게 잘 팔리는 이유를 분석할 수 있으면 좋겠다.
What I Learned
Netflix는 기술 블로그와 컨퍼런스를 통해 정말 많은 기술적인 내용들을 공유한다는 걸 오늘 리서치하면서 배웠다. Youtube의 경우 여러 채널에 Video가 산재돼있는데 이 Playlist가 좋은 것 같다.
아직도 Node.js 생태계에 대해 제대로 이해하지 못 하고 있다는 점을 또 알게됐다. 아직 해결되지 못한 질문들에 대해 데이터를 찾아서 반드시 답을 내리고 싶다.